
Hi, and welcome to AidanBooth.com, thanks for visiting!
Since May 2012, I’ve been publishing a blog post on the 1st of each month to share internet marketing insights… this month is no different!
Today’s blog post is all about Shopify.
Whether you’re just starting out with your first eCommerce Store and want to get started using Shopify, or if you already have a store setup with another eCommerce Platform such as WooCommerce and want to migrate your store over to Shopify, then this guide will provide everything you need to know to get you started.
In this blog post we’ll cover:
- How to save $200 on the advanced Shopify plan
- The tried-and-tested Shopify Apps that we use
- The ‘Shopified App’, what it is and why we use it
- How to migrate an existing eCommerce store over to Shopify
- And MUCH more…
Download The 38-Minute Setup Video & PDF
We’ve prepared a step-by-step 38 minute video to help guide you through the 7 step process, you can download the video (and PDF) by clicking the link below (we’ll send it to your email):
The Shopify setup video covers:
- 2:42 – The Shopify Checklist
- 3:48 – Signing Up To Shopify (and choosing your plan)
- 13:48 – Choosing a theme & setting up the tracking pixel
- 22:48 – Migrating to Shopify from WordPress
- 25:20 – The Shopify Apps we use
- 33:26 – The ‘Shopified App’
- 35:51 – Getting set up with Paypal
Click here to download the video and PDF now
What About WordPress & WooCommerce
Before we dive in to Shopify, I want to make it crystal clear that WordPress and WooCommerce are a great free eCommerce solution. There is nothing wrong with having an Woocommerce store, in fact it’s probably the BEST free platform on the market.
We have many WordPress Websites setup with WooCommerce platform that cumulatively generate tens of thousands of dollars per month, so WordPress + WooCommerce can absolutely work on all scales of stores.
The 7-Step Setup Process
As we progress through this blog post, we’ll address the following 7 steps:
- The Shopify checklist
- Getting signed up with Shopify
- Shopify theme and Pixel setup
- Shopify Apps we use
- The ‘Shopified’ app
- Paypal integration
Let’s dive in!
Step #1: The Shopify Checklist
Shopify has a well documented 10-step checklist with valuable training that anyone using Shopify should work through, you can see it here:
https://help.shopify.com/manual/migrating-to-shopify/getting-started
The training covers:
Step 1: Configure your basic administrative settings
Step 2: Find a store migration app
Step 3: Check and organize your products after migration
Step 4: Configure your taxes
Step 5: Activate your online sales channels
Step 6: Make sure customers can pay you
Step 7: Place some test orders
Step 8: Set up your shipping
Step 9: Add a domain
Step 10: Make your website look great
I highly recommend that before diving in to start building your shopify store, you read through everything shown on the page above.
Download the Shopify Setup video & PDF here:
Step #2: Getting Signed Up With Shopify
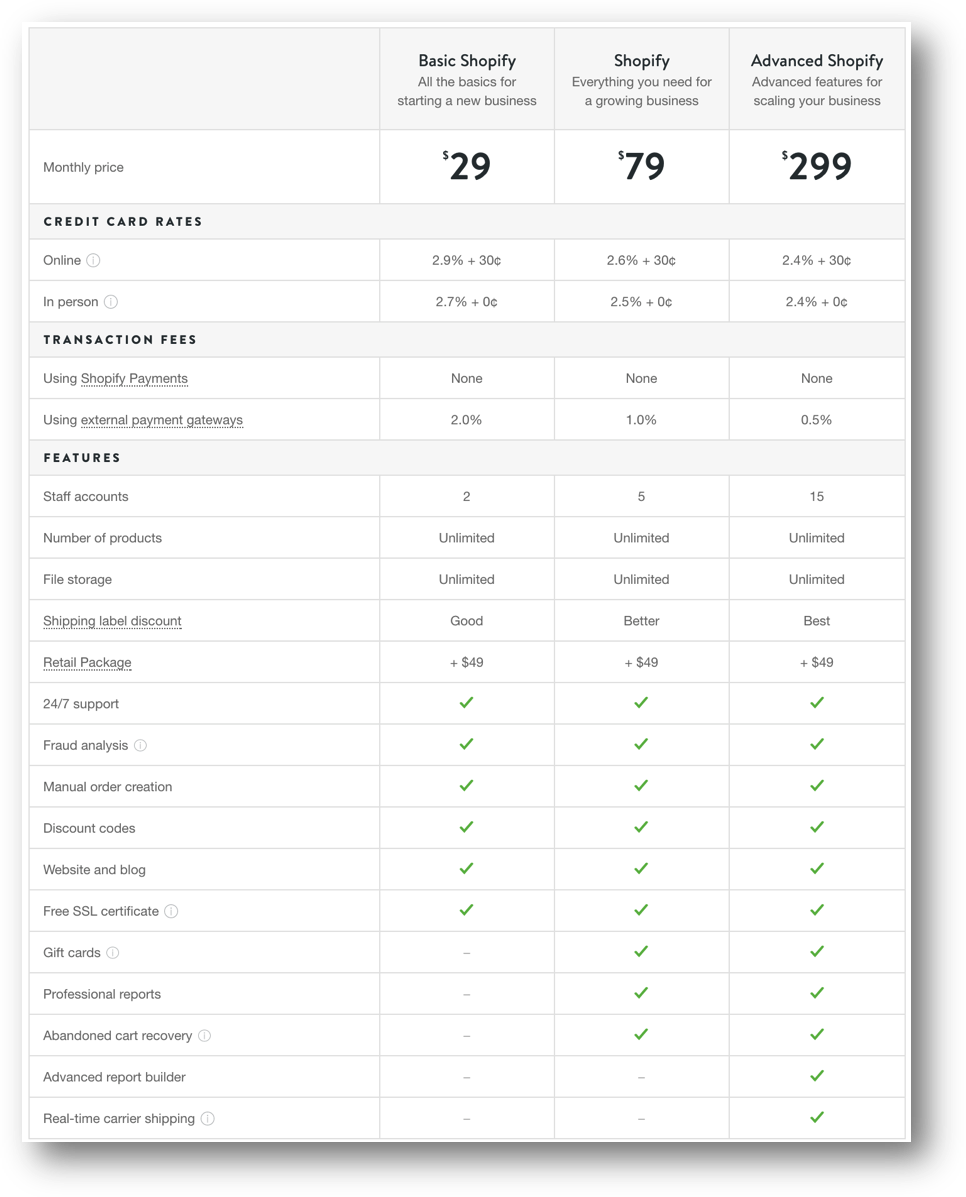
Shopify offer three different payment plans that cost between $29/month and $299/month, you can read about the different plans here:
https://www.shopify.com/pricing

To begin with, we recommend you set up a free store using the free 14-day trial option, you can choose the payment plan later. You can choose to upgrade or downgrade your plan at any time.
Differences Between Plans
As you can see on the image above, each of the three plan options have some subtle differences. We’ll now go through some of the important ones.
Firstly, the Credit Card Rates vary from 2.9% to 2.4% but all plans have a per transaction amount of $0.30 cents. If you’re using an external gateway like Paypal, the transaction fee is either 2% or 1% depending on the plan you choose.
Regarding the Shipping Label Discount differences for each of the plans, for our stores we don’t actually print shipping labels from Shopify but we do ship items from our warehouse for items that we purchase in bulk that are selling well.
As for Gift Cards, we don’t use many of these so these are not relevant for us.
Professional reports is another factor that differs from plan to plan, in our business we’ve found the standard reports give us all the information we need.
Regarding the Abandoned Cart Recovery feature, we use a separate app so the one Shopify offers as part of the Regular and Advanced plans are not important to us.
The Advanced Report Builder is not important us because the standard reporting feature is really all we need.
Real-Time carrier shipping is an option to “save time and money by automatically calculating precise shipping rates based on your product weight, dimensions, and your customers location”. If you’re adding weight and dimensions for every product then this feature will come in handy. We have a specific shipping app (mentioned later) that we use in our stores which only work if we have the Real-Time Carrier Shipping add-on.
The problem with Real-Time shipping is that when starting out, most people can’t justify spending $299 JUST to get the Real-Time shipping option (and that’s the only big benefit we see in the Advanced Shopify plan). Shopify will probably never tell people this, but what you can do is sign up for one of the lower plans (the Basic Shopify plan or regular Shopify plan) and then call up Shopify to request that they add Real-Time Carrier Shipping to your plan. They will go ahead and enable this feature for an additional $20 per month.
What that means if you choose the Basic Shopify plan at $29 per month, the Real-Time Carrier Shipping addon of $20 will increase your monthly fee to $39 per month. For the regular Shopify plan, the monthly fee will go from $79 to $99. You can adjust your shipping costs to make a little money which will help recoup your cost for this additional addon. By going this route vs. upgrading to Advanced Shopify, you are saving $200 per month but are getting the same feature with the Real-Time Carrier Shipping option.
Tip: Sign up for one of the lower plans and Contact Shopify to addon Real-Time Carrier Shipping to save $200 per month.
Shopify Store Setup
Let’s now take a look at what the process is like to actually setup a Shopify Store
To get started, go here: https://www.shopify.com
On the Shopify homepage, click on 14-day trial button, and then get started by inserting your email (as shown below):

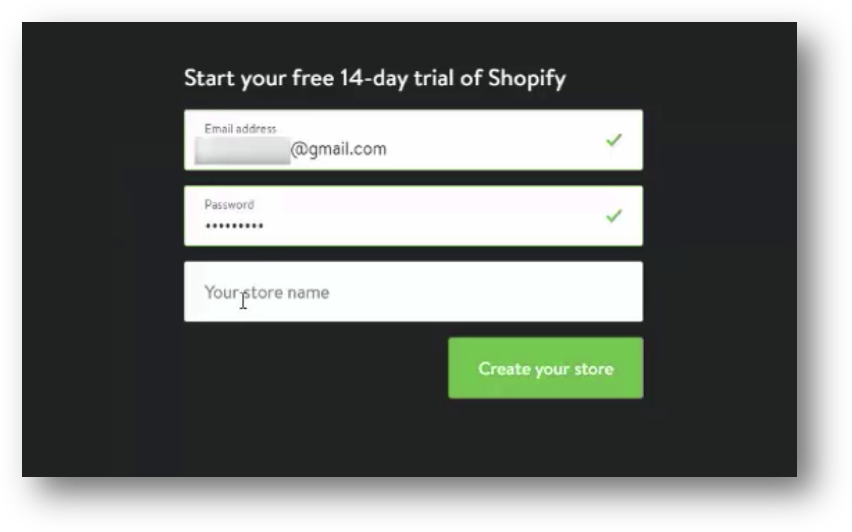
Next, you’ll choose a password and a Shopify Store name and then click on the ‘Create your store’ button:

Shopify will then install your store for you:

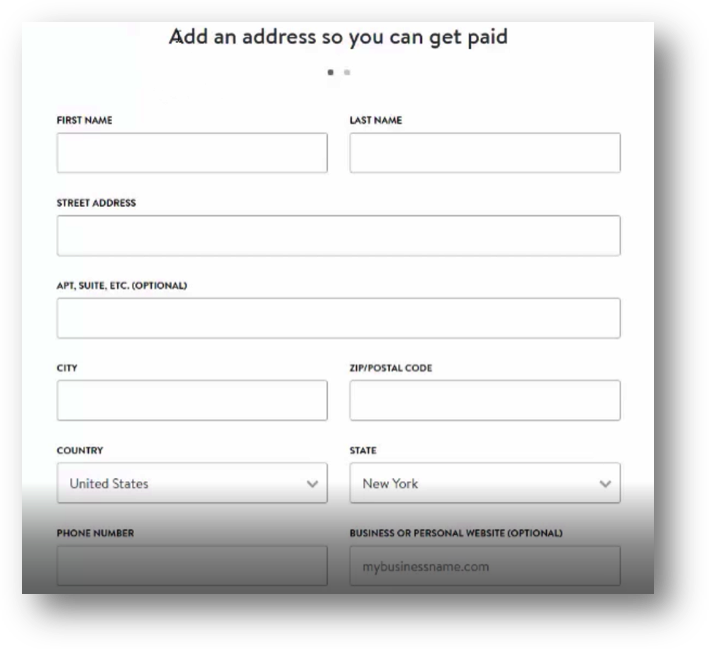
Once your store installation is complete, you will need to enter your name and address so that once you start to make sales, you can get paid by Shopify. Once you complete all the necessary fields, click the ‘next’ button to go to the next screen.

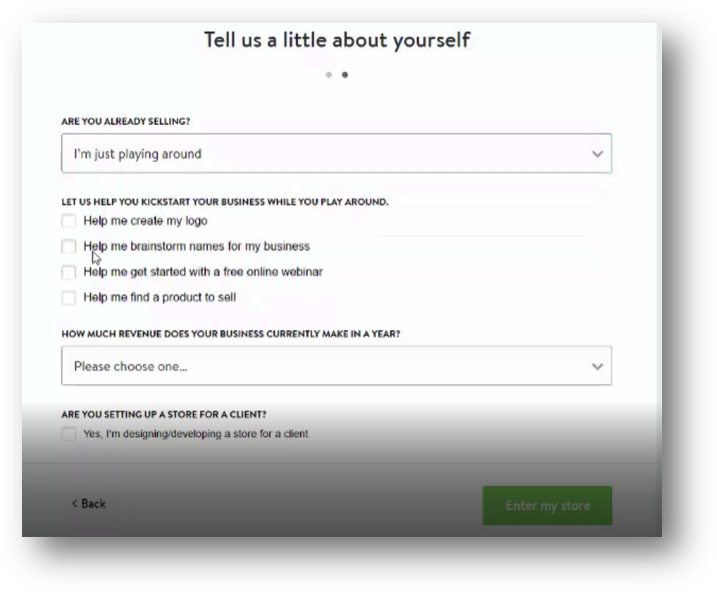
Next you’ll be asked for a little info about you, fill in the boxes, and then click the ‘Enter my store’ button.
NOTE: It doesn’t matter what you put as your answers to these questions, so don’t overthink it. Just add your answers, and click the button to continue.

Now you are ready to setup your store!
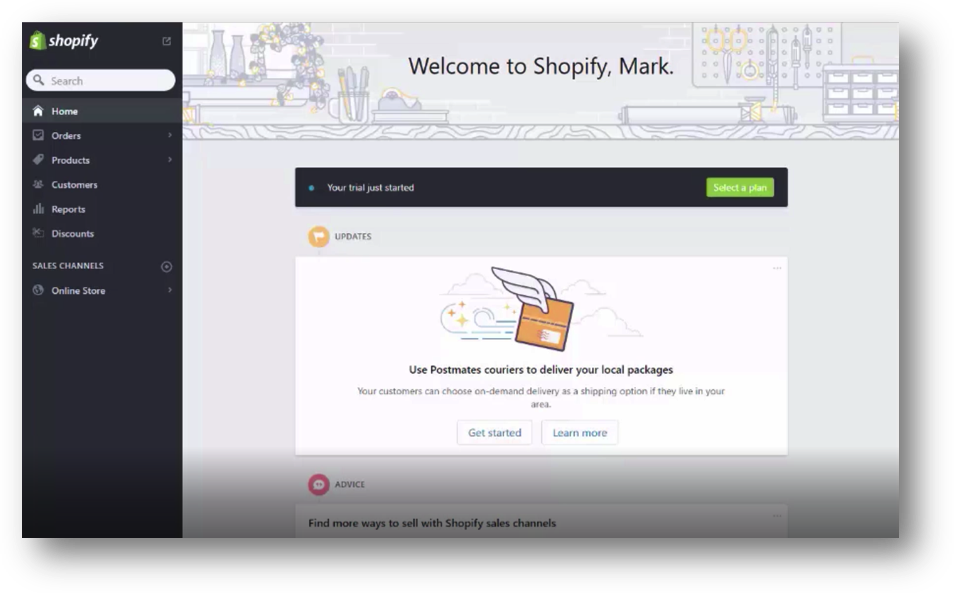
You’ll be automatically redirected to a page that looks like the one shown below:

Shopify does a great job of guiding you through setting up of preferences and store settings, and they also have a great support team that can guide you along as well (phone support, 24/7).
Here are some of the things we like about Shopify:
- Ease of use
- Speed and reliability
- Security
- Partial orders – they have that stuff built right in the order section
Follow through the steps to complete the initial setup, then you’re ready for Step 3, choosing a theme and installing your Facebook Pixel.
Step #3: Shopify Themes & The Facebook Pixel
First we’ll get started with pixel setup.
You can get your Facebook pixel code from inside your Facebook pixel account. You’ll only need this if you intend on sending paid traffic to your store, as it’s used to track sales and profitability (and to create a custom audience, etc).
Here’s a copy of the code you’ll need to use:
<!– AX Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n; n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, document,’script’,’//connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘XXXXXXXXXXXXXXX’);
fbq(‘track’, “PageView”);
fbq(‘track’, ‘Purchase’, {value: ‘{{ total_price | money_without_currency }}’, currency: ‘USD’}); </script>
<noscript><img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=XXXXXXXXXXXXXXX&ev=PageView&noscript=1″ /></noscript>
<!– End Facebook Pixel Code –>
Replace the ‘XXXXXXXX’ shown above, and then simply paste this code into your Shopify as explained below.
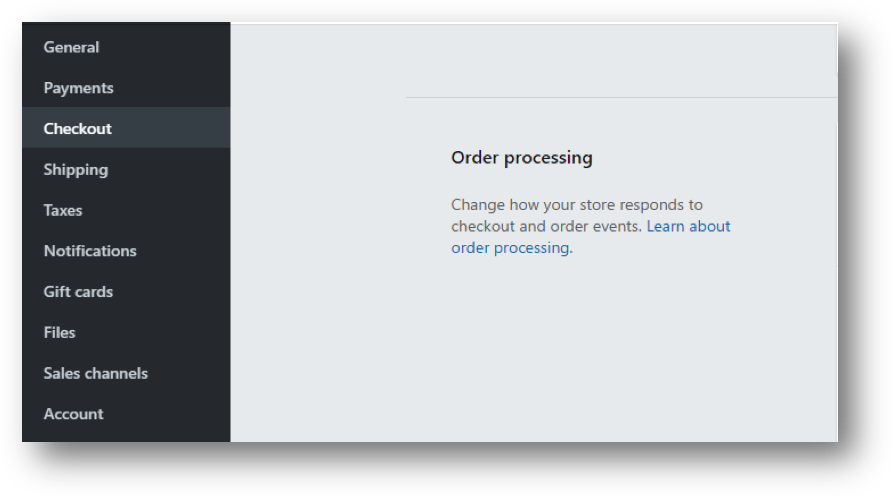
First, go to the Settings menu which as the bottom of the side menu in your Shopify Admin. Then click on the ‘Checkout’ option:


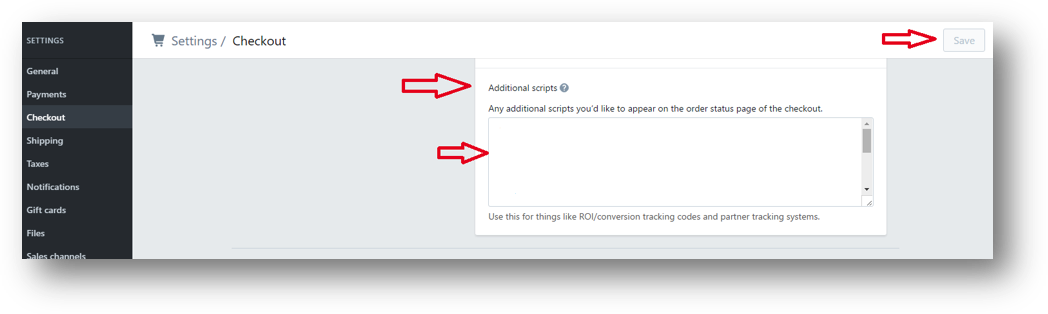
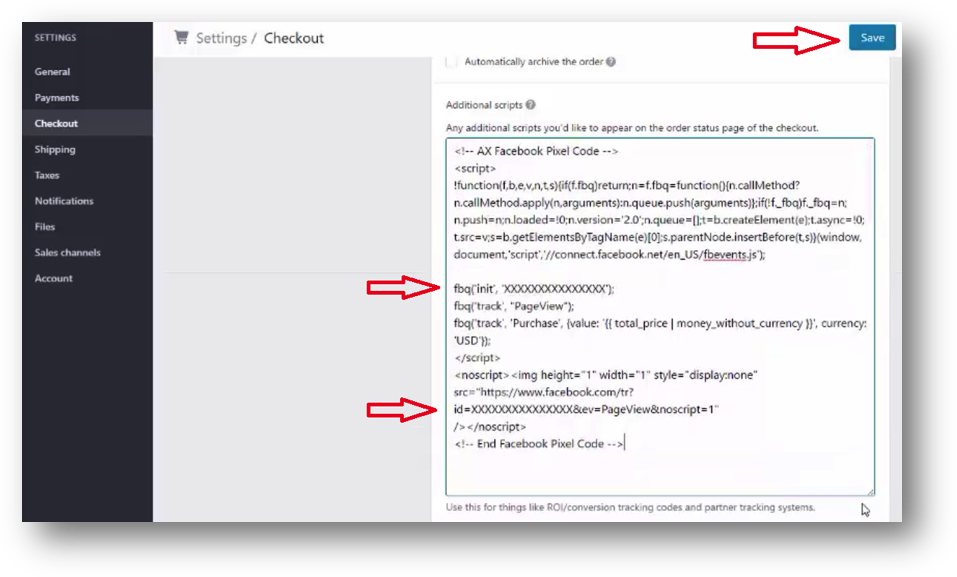
Scroll down to the section for ‘Order Processing’ and under this section look for ‘Additional Scripts’. This is where you need to paste in your Facebook Base Pixel Code. Be sure to replace with your Facebook Pixel ID all places where you see XXXXXX.

Once you paste your FB Pixel Code in the box, the ‘Save’ button in the top right corner will highlight, and you can save your setup.

Now that you’ve added the pixel code the Checkout page, it’s time to add it to your Shopify theme code as well.
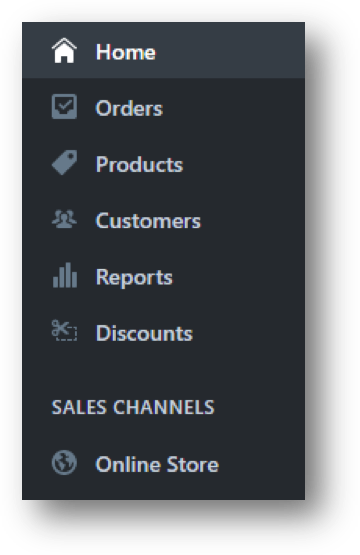
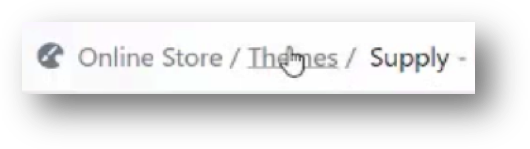
Click on ‘Online Store’ link, which is found under ‘Home’ navigation menu:

You will now be in the ‘Themes’ section of your Shopify Store. This is the area of your Shopify store that you’ll need to come to if you want to customize your theme, add an additional theme, and to publish your store (make it live).
A theme that’s worked well for us over the years, is the ‘Supply’ theme, that’s what we’ve used for the purpose of this example.
Once you’ve chosen your theme, you can insert the Facebook pixel code, it’s the same code you added to the Checkout page previously.
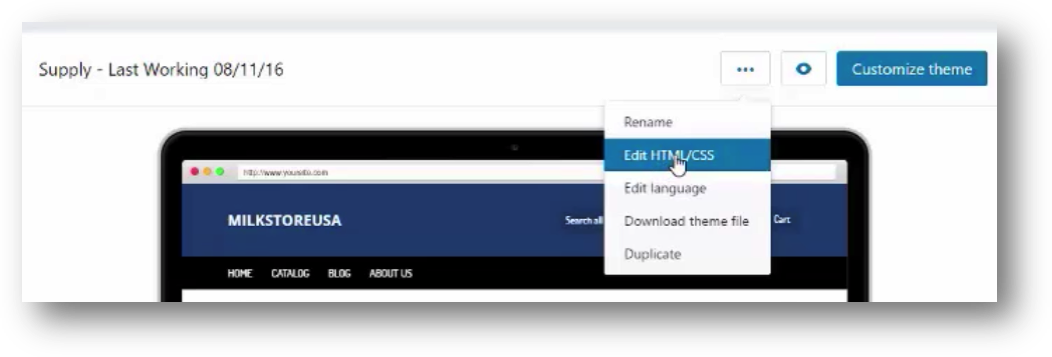
Inside your Shopify store, click on the ‘…’ button (shown below), and choose the ‘Edit HTML/CSS’ option:

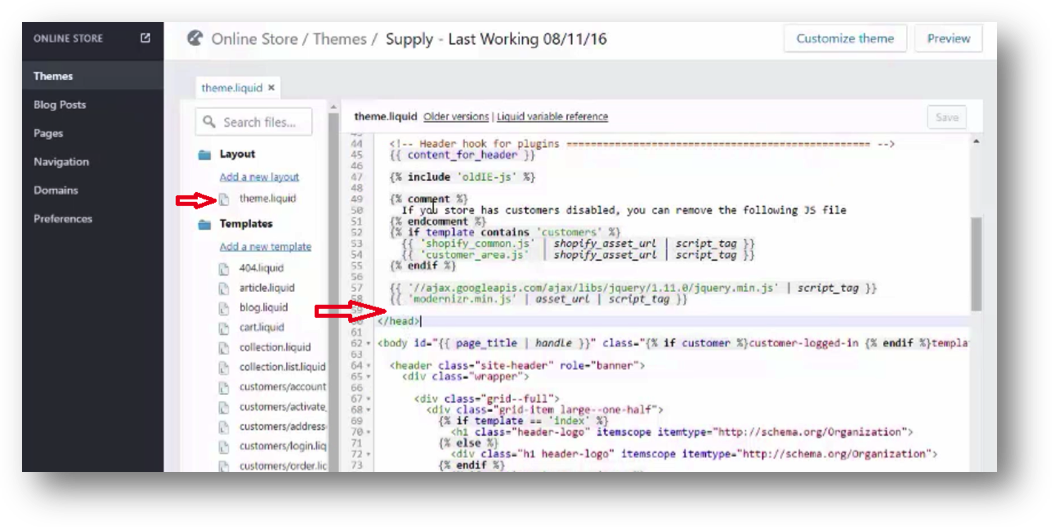
On the page that loads, click on the ‘theme.liquid’ file shown in the left hand menu (all Shopify themes have this file):

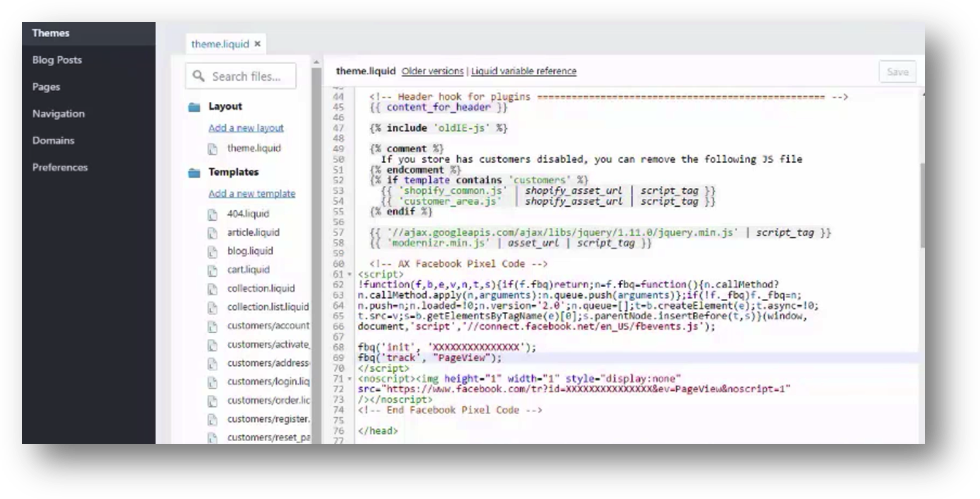
Once you’ve got the theme.liquid page open, scroll down and find the tag. Your Facebook pixel code needs to be inserted directly above the tag (on the line above it). Paste in your code.
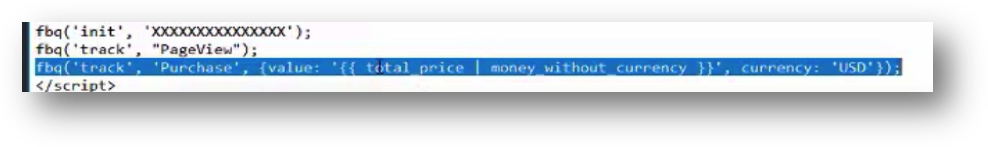
Once you’ve pasted your code in, look for the line shown in the image below:

Delete this entire line of code (IMPORTANT: only delete this line!) and then click save in the upper right corner of the Shopify dashboard to save the changes. The reason why you need to delete the ‘purchase’ pixel line of code is so that regular website visitors aren’t recorded as people who have purchased from you inside your Facebook reporting.

Once you’ve added the Facebook code (and deleted the purchase line), you’re all set to continue.
Click on the ‘Themes’ link at the top to go back and get started customizing your Shopify Theme.

Remember, if you switch your theme, you’ll need to repeat the process for adding the FB base pixel code to your ‘theme.liquid’ file since it is unique to each theme. You will not need to update the checkout script though, as that is part of your entire store and stays with you no matter what theme you use.
How To Change Your Theme
Shopify makes it really easy to install new theme designs and test everything out before making them ‘live’ on your website.
To get started with a new theme, visit Shopify’s ‘theme store’ here:
Alternatively you can check out other theme libraries, such as Theme Forest:
https://themeforest.net/category/ecommerce/shopify
TIP: When browsing for a theme outside the Shopify theme library, make sure you only consider themes that are designed for Shopify (don’t get confused with WordPress themes, these are totally different).
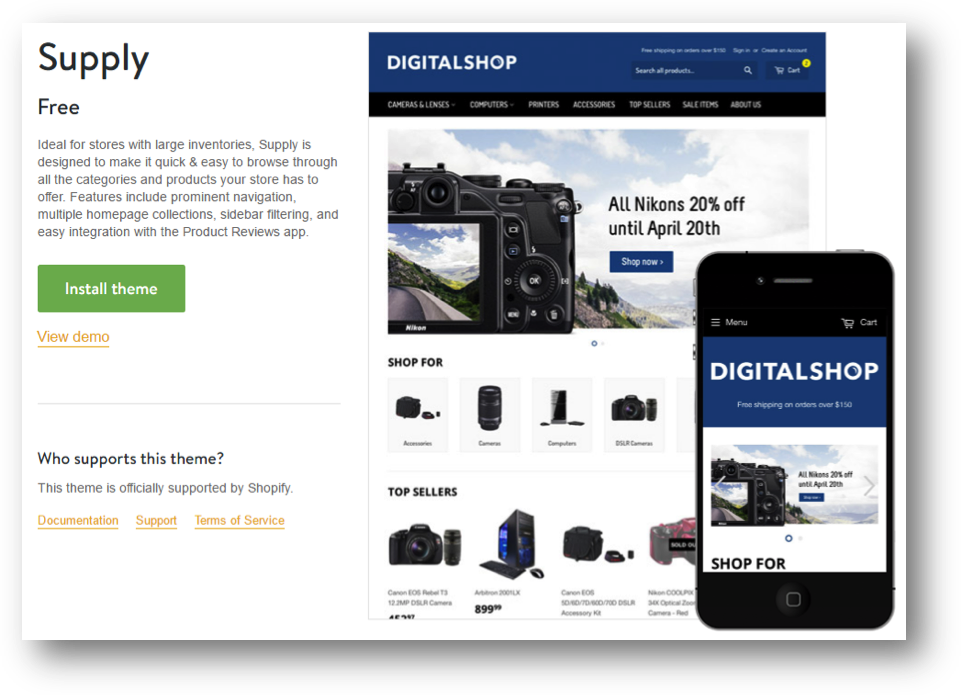
The ‘Supply’ Theme
As mentioned previously, one theme we often recommend is the ‘Supply’ theme.
It’s free from the Shopify theme store, it’s easy to use, and it converts well.
Here’s how you go about adding a new theme:
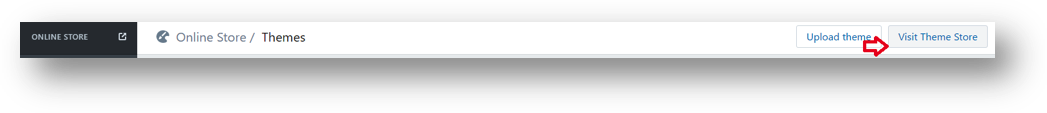
First, when you’re logged in to your Shopify store, navigate to the ‘Home’ section, click on ‘Online Store’, and then click the ‘Visit Theme Store’ link in the upper right corner of your window (as shown below):

Here’s a direct link to the free themes in the Shopify theme library:
https://themes.shopify.com/?sortby=date+desc&price=free
And here’s a link to the Supply theme:
https://themes.shopify.com/themes/supply/styles/blue
Once you’ve found the theme you want to use, click the ‘Install theme’ button, as shown below:

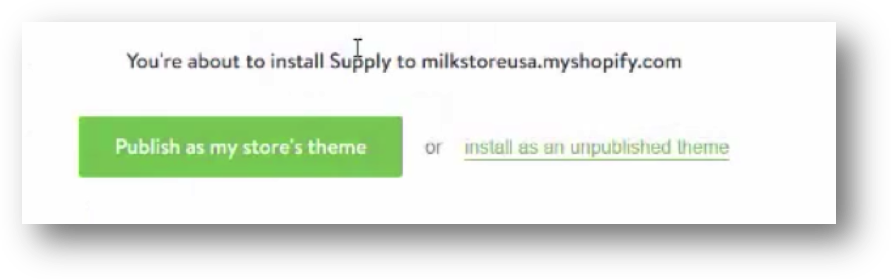
If this is the only theme you’ve got installed in your store dashboard, you’ll want to click the ‘Publish as my stores’s theme’ button, otherwise, you can ‘install as an unpublished theme’.
 The theme will install very quickly. Once installation is complete, click on the green button that says “Go to your Theme Manager”:
The theme will install very quickly. Once installation is complete, click on the green button that says “Go to your Theme Manager”:

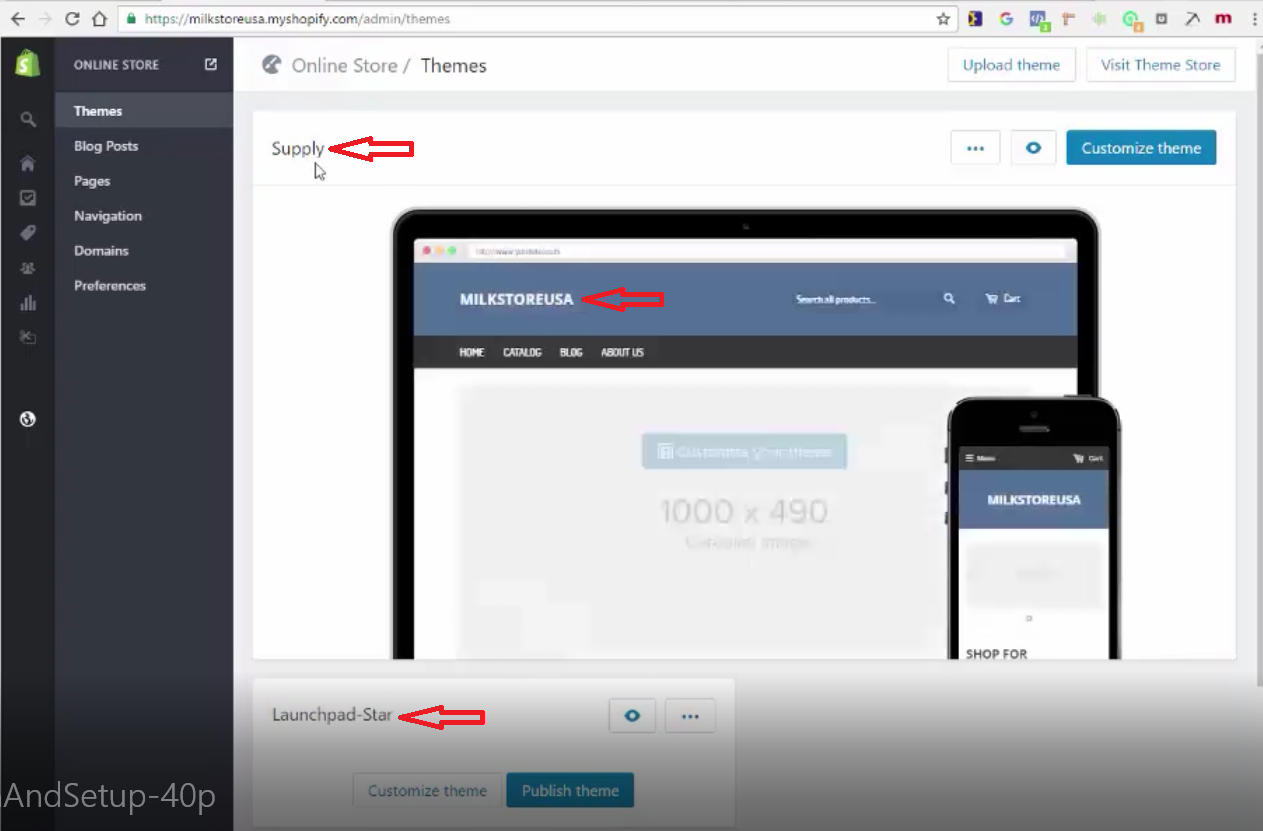
You’ll now see that the Supply theme is installed and ready to be customized. If you’ve got other themes installed, you’ll see these below the Supply theme (in this case, the ‘Launchpad-Star’ theme was installed initially by default).

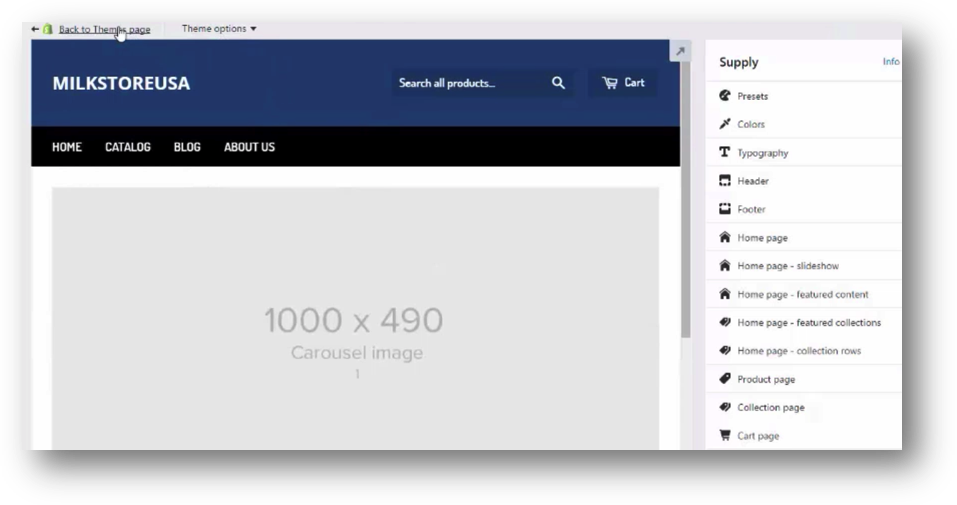
To customize the Supply theme, click on the Blue button Customize theme in the top right corner. This will allow you to customize, colors, logo, homepage, etc.
You’ll now be able to see and customize the theme.

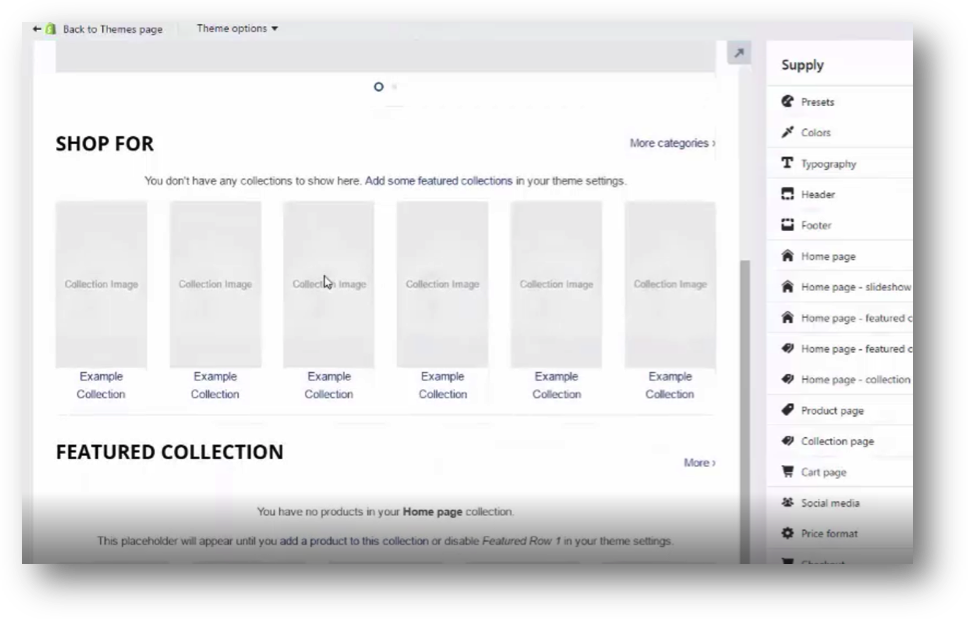
By scrolling down, you’ll see all the different things you can customize. Customization is quite self-explanatory, the best way to learn is simply by diving in and making changes. You can always revert back to the default settings, and nothing will be ‘live’ on the web until you choose to make it live.

Click the link below to access the Shopify Setup video:
Step #4: Migrating From An Existing WordPress Store
If you’re starting from scratch, this step won’t be necessary and you can skip right through to step #5. If however you’ve already got a WordPress store that’s running on WooCommerce, then you’ll be happy to know that migrating to Shopify is easy.
One migration option is to use a Virtual Assistant to transfer your store, but that’s a longer process and we’ve found a tool that makes the process much simpler.
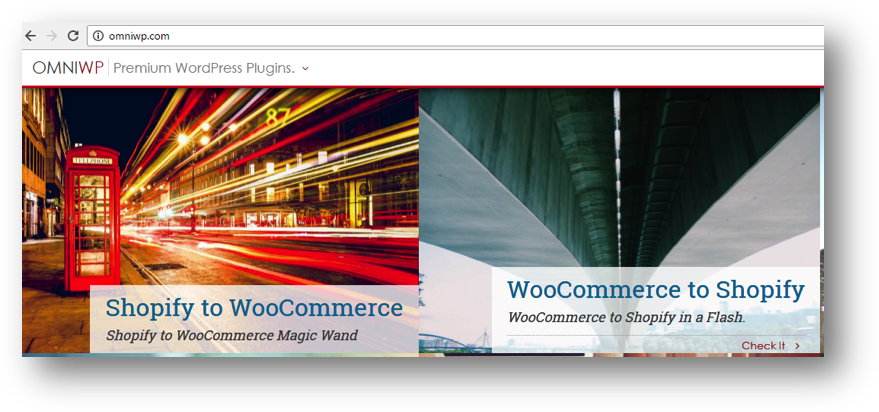
To automatically migrate a store from a WooCommerce WordPress setup, we use a website called www.OmniWP.com.
Visit Omniwp.com and click on the ‘WooCommerce to Shopify’ button, as shown below:

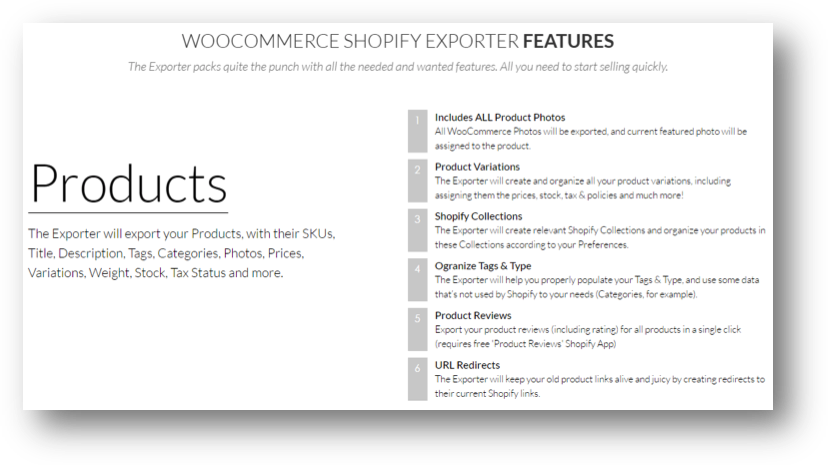
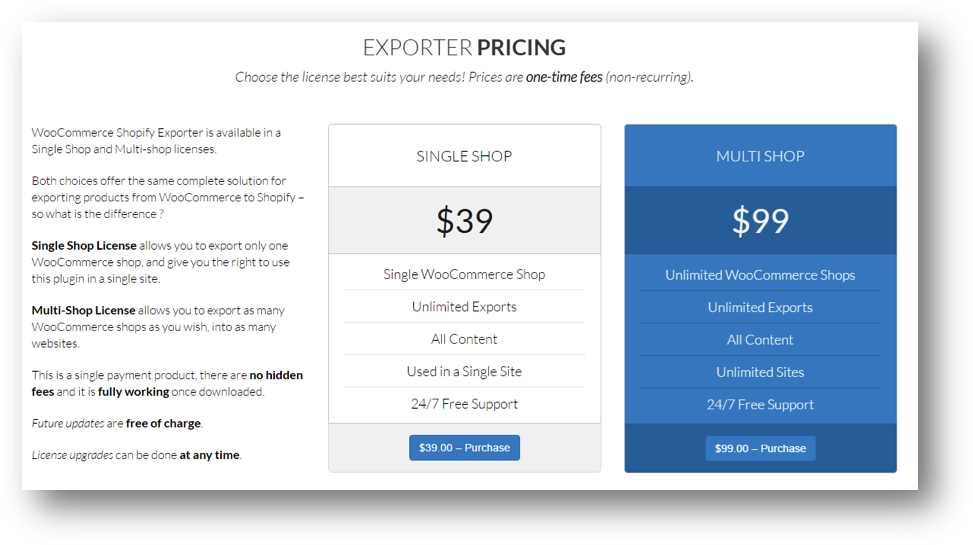
You’ll then be shown all the features and pricing and can choose which option would be best based on your current platform setup.

Omniwp.com offers different prices depending on whether you want to transfer multiple stores, or just one store:

You can learn a lot more about how Omniwp.com works by reading through the FAQ’s on this page:
http://omniwp.com/apps/woocommerce-shopify-exporter/
Step #5: Shopify Apps
Let’s now take a look at some apps that we use in our Shopify stores to help us to get better results. Some apps are free and some are paid, many of the paid apps offer a free trial period. For more detailed information about each app, visit each apps website.
Shopify Apps We Use & A Brief Description Of Each
Aweber Add Subscriber – You can get this one from your AWeber account. It’s used to capture emails and add them to your Aweber list every time somebody orders.
Better Shipping – This app requires the Real-Time Carrier Shipping we discussed earlier. What it does is allow you to assign a shipping rate per product vs. the general way that Shopify does it. You can tier the shipping rate based on groups, 1-3 products charges 1st rate, 4-6 products charges 2nd tier rate, etc.
Checkout Boost by Beeketing – This app allows you to give something away if you share something on a social media network. For example, you can ask customers to share their purchase on Facebook in order to get a 10% off coupon.
Facebook Product Feed (by Flexify) – This app helps us get our product feed into Facebook and helps us do product dynamic remarketing.
Google Shopping – We use Google ads to drive traffic to our website, this app allows us to integrate our store with Google Shopping.
McAfee SECURE – This app keeps our site secure (and perhaps more importantly, shows our visitors that the website is safe and secure).
MoonMail Recover Checkouts – We prefer this cart abandonment tool to the built-in tool that Shopify offers, as it has more features and flexibility.
Nudge – This app places a reminder at the top of the screen, for example, you can remind people about free shipping based on a certain dollar amount. If a customer is close to getting the free shipping a reminder will pop-up stating “hey you’re X amount of dollars away from free shipping”, etc.
Power Tools – This app allows you to bulk edit tags.
Product Reviews – This app enables all the reviews on your website.
Recommendify – This app is for boosting sales by recommending other products to your customers. You can specific certain products depending on which pages your visitors are on.
Social Buttons Tools & Analytics – Depending on the theme you’re using, it may already have Social Share buttons integrated. We use this app because it works really well with the mobile version of our websites.
Spreesy – This app allows people to pay right from Facebook Feed or Instagram feed and pulls the order right into the standard order screen.
Stamps.com – We use this app to manage all our shipping.
Tracking & Delivery Updates by AfterShip – This app can be a little tricky to setup, but it’s well worthwhile. It allows you to send automated emails to your customers, and track and send when tracking numbers are input. It helps cut down on customers services emails that we need to send or phone calls.
Yo – Display Recent Sales in Real Time – This app allows you to show a little popup window showing recent purchases by customers. It’s a great way to show social proof, by showing customers who have just purchased items from our store.
These are all the apps we currently use in our stores. Again some apps are free while others may have a fee but may also offer a free trial so you can evaluate to determine if this is something that fits your needs for your store.
Step #6: Shopified App
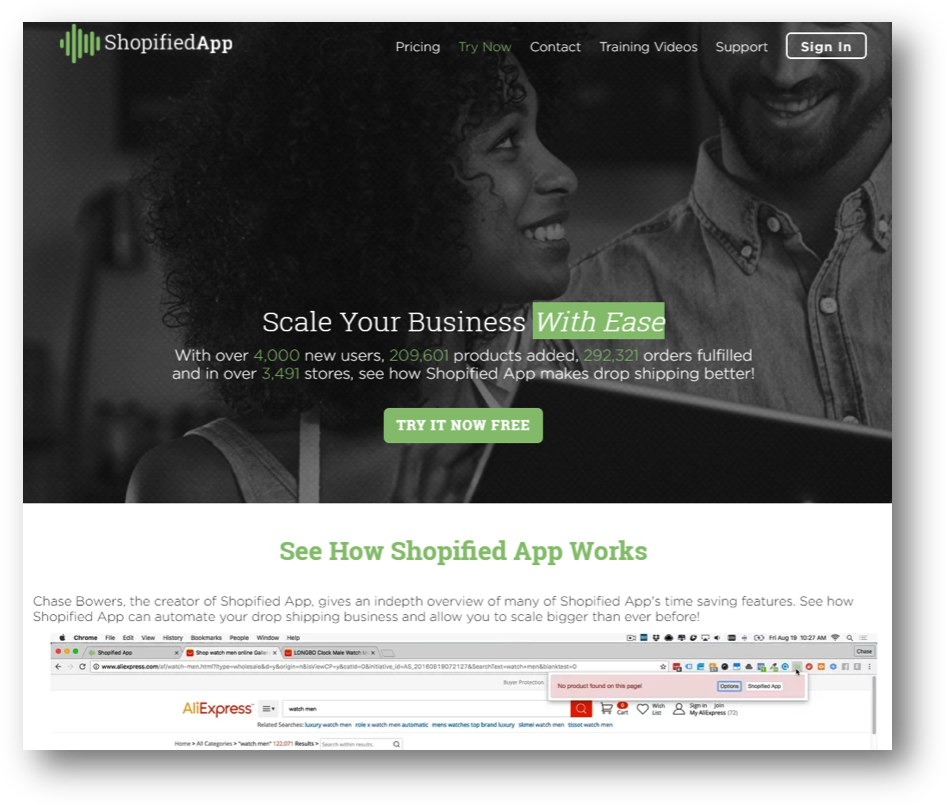
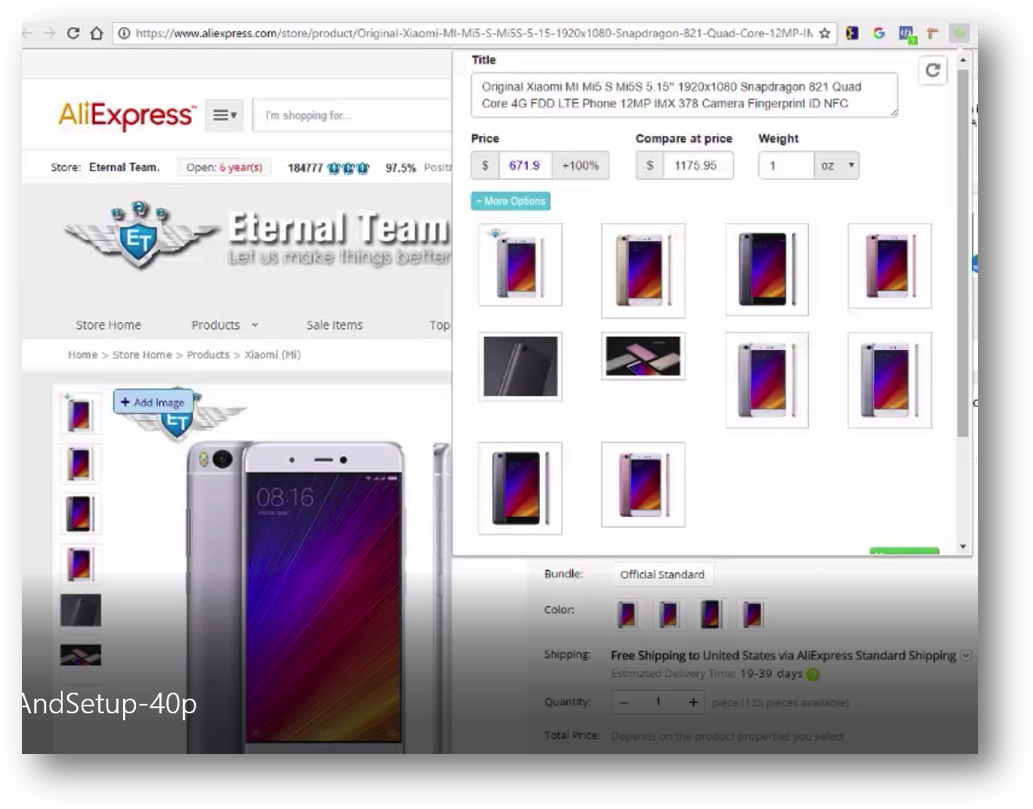
The ‘Shopified App’ allows you to import products into your store from various vendors such as AliExpress, DHGATE and Amazon. Furthermore, once you’ve received an order, it allows you to go in and an in automated fashion to go back to AliExpress and with a push of button or two will automate the entire order sequence.
If you’re a Shopify seller, the Shopified App is worth every penny, it’ll save you a LOT of time. The app is easy to install and use (it uses a Google Chrome extension).

The Shopified App Google Chrome extension allows you to pull in all the product information and images to simplify.
You can link this app to multiple Shopify stores and you can preset the app configurations to price your products in a certain way. For example, in the image below, you’ll see a phone which has preset prices configured.
The wholesale price of the phone is in the in the first box, and the second box shows what your markup will be, and your ‘compare at price’. In this example, we’ve set the compare price at +100% of the sell price. There are lots more options and ways to customize this, it’s very easy to use.

Step #7: Paypal Setup
If you have a WooCommerce store, we recommend that you setup a Paypal account, preferably an Advanced or PRO account to keep the ordering on your website to control the ordering process (and for branding purposes).
Paypal Advanced and Paypal Pro charge a monthly fee, somewhere around $25/month depending which country you live in.
One of the nice things about Shopify is that all this is built into your Store by default, and is all automatically setup on a standard PayPal account (which is free). We recommend you setup a free Business Standard account which you can get a free PayPal Business Debit Mastercard. We use this to purchase all our products among other items too.

Download The Shopify Setup Video
Don’t forget to download the Shopify Setup Video & PDF, click the image below to get access:
Final Words
Shopify is a GREAT platform.
WordPress combined with WooCommerce is also a great setup.
eCommerce is a business model that’s booming right now and showing no signs of slowing. There’s never been a better time, nor has it ever been easier to build an eCommerce store. Regardless of whether you’re dropshipping products direct from China (or anywhere else), or if you’re selling on Amazon via FBA, get started with eCommerce, it’s a GREAT business to be involved in!
Thanks for reading, and remember to connect with me on Facebook if we’re not already connected:
http://www.facebook.com/aidanboothonline
Chat soon!
Aidan Booth









I’m gonna sink my teeth into this, thanks Aidan
Great, let me know how it goes for you!
can you cover and let us know what free traffic methods you have that you can share and maybe the applications you use for that. thanks in advance
Free traffic: SEO campaigns, Pinterest, organic FB marketing, YouTube marketing, etc. The thing is, although these might be ‘free’ in terms of not costing you money, they DO cost either time or content, so they’re not TRULY free necessarily. Will look to cover these in another post.
Would you recommend investing in a paid shopify theme, or do you think that the Supply one would convert just as well. Thanks for this, it’s come at the perfect time, I’m just about to migrate another site I have!
I recommend that you start with Supply.. we know that theme works, so you can get up and running and then use your conversion stats as a benchmark to test another theme. Some themes do work better than others, Supply certainly works very well.
I don’t know how you and Steve find the time to do all you do, this is awesome!
Hehe, planning helps a LOT Hamish. Also, having an awesome team is KEY, you get to a point where it’s impossible to do everything yourself.
Hey Aidan, do you have any Shopify program that is tested and proven with software included that can help scale this up? Thanks
Hi Temi, I’m not sure what you mean? If you mean a training program… no.. but Shopify is JUST a platform, and setup is just a matter of following basic instructions on Shopify.com. The key to this business model is traffic, and we talk all about that in our 100k Factory programs, and also in Blueprint Pro membership.
Thank you Aidan! Your training is always top notch! I am applying this in my business today and opening my shopify store.
Awesome Joe!
Hello and an awesome post how does the shopified app compare to Oberlo? For some drop shipping options and automation.
Paul
Hi Paul, Oberlo is great, some people prefer it over Shopified.. both have their pros and cons, really comes down to personal preference.
Hi Aidan, I have a really dumb question. If I have 100K Ultra, why would I want to switch to Shopify? Maybe I just don’t see what they have to offer, that’s better. Also, can we use their free themes with Ultra?
Hi Ann, you don’t need to switch to Shopify. Some people prefer it as it’s a specialized eCommerce platform, some people find it less ‘clunky’ than WordPress, it’s about personal preference though.
Hi Aidan, I have an FBA Amazon Store, can I link a Shopify store to that so Amazon does all the shipping? As I live in Australia drop shipping to the US is not an option.
Hands up on all the great information you provide free, it is very refreshing.
Yes, you can absolutely link to Amazon FBA! There’s an app we use.. I’ve forgotten the name of it, but it automates everything. Call Shopify and ask them about the Amazon FBA app (or try Google searching it).
Hi Aidan, Thanks for this wonderful post and i will love to venture into it but my problem here is paypal , paypal does not allow my country to recieve payment only to may payment and i don’t know how to go about it … Pls i strongly need ur advice on what to do. Thanks
Hi Preston, Paypal isn’t your only option… consider Stripe as a plan B, and if that doesn’t work, find out what payment gateways ARE used in your cuontry, I’m sure one of them will integrate perfectly with Shopify! This link might help: https://www.shopify.com/payment-gateways
Hi just wondering what kind of figure you are spending monthly for use of shopify and the apps you mention after trials etc?
Hi Marc, we use ALL the apps mentioned in this blog post and in the video (which you can download). The Shopify example we showed is $79 for the intermediate plan, $20 for real time shipping, then the apps on top of that. You’re looking at probably around $150 (or less) all up. You can start on a shoestring budget though.. it’s not essential to have the $79 plan, and there are plenty of free apps to use to begin with.
Thanks Aidan, i really appreciate it.
Aidan, I was looking for the Supply theme but it seems to have been discontinued by Shopify. It’s not on the list of free themes.
Sorry about this Ian, seems they discontinued it a week after I made the video! Ugh!! Any free theme will work really… some just require more custimozation than others.
Hi Aidan,
According to Shopify itself, your information about installing the FB pixel is outdated. It now appears you don’t have to do all those steps.
Shopify Says: Caution
To use the Facebook Pixel integration, you only need to enter your Facebook Pixel Id in the admin. You do not need to add the Facebook Pixel code to your checkout or any pages. If you have used Facebook Pixel on your store, then you must remove any existing Facebook Pixel code from your store before attempting to enter your ID in the admin.
Here’s the referenced Shopify Help Page:
https://help.shopify.com/manual/reports-and-analytics/facebook-pixel/facebook-pixel-for-shopify
Thanks for all you guys are doing.
Hi Denis, yeah, you’re 100% right.. we’ve just had issues with it though, so like to manually insert the pixel code. But you are right, it should be a case of just inserting the pixel ID, and nothing else.
Thanks Aidan for the wonderful post. It came into my inbox at the right time.
However, I cannot find the Supply theme on Shopify theme store. Looks like it has been removed. Any thoughts?
Sorry about this Regie, seems they discontinued it a week after I made the video! Ugh!! Any free theme will work really… some just require more custimozation than others.
Hi Aidan,
I have only just come across this after being out of the game for a little while (have been ill) so just want to know is this the same or similar to what Fred Lam is promoting right now called ZeroUp as I like that idea with upsells, etc?
Mike
Hi Mike, not really sure what you mean exactly… but what we’re talking about here is using a Shopify store to sell physical products. It could be applied to lots of different models
Hi Aidan,
I’m in the process of using your guide to migrate to Shopify but have hit a problem with payment processors and currency. As I am UK resident the currency and everything is defaulting to GBP and will not let me use ‘Shopify Payments’ either. :-/ I want to initially just sell in the US, and Shopify say I must have a US address and bank account of which I don’t. How do I get round this? I’ve seen some currency converter apps but I’m worried this might cause conflict especially on the checkout pages as customers will at some point see that the end payment will be into GBP. Also, as I can’t use Shopify Payments which 3rd part options should I go for that’ll work for non-US based stores? Many Thanks.
Hi Michael, I’m not entirely sure about the answer to this… this article might help answer your question though:
https://ecommerce.shopify.com/c/payments-shipping-fulfilment/t/live-in-the-uk-but-want-store-in-usd-i-have-a-us-address-and-a-us-bank-account-help-348226
I’ll find out some more info for you and report back soon Michael.
Do the Facebook Pixel codes here also include the shipping costs? I heard that the quick way of adding the Facebook pixel doesn’t include shipping.
Hi Jean, we add the code manually, as we show in this post. We’ve had trouble when just adding the pixel ID in the past, which is why we still do it manually. Yes, everything is included in the example shown
An excellent introduction to using Shopify for online sales, before diving into the process in 100k Factory Revolution.
Thank you Aidan!
Thanks Robin!
I am member of 100k I am working in my second proyect. I am not sure if go with WordPress or shopify? I am not sure…need advice or opinion.
Shopify would be better Angel
Great post!
Thanks for sharing